Tu página web es una herramienta estratégica para posicionarte en los buscadores de Internet y también en la mente de tus prospectos y conseguir atraer clientes.
Es el lugar donde mostrarás tu propuesta de valor. Por lo tanto, se convierte en un recurso imprescindible para tu negocio.
Debe contar con los contenidos adecuados y cumplir con los estándares técnicos: debe ser responsiva, cargar rápido y que muestre un diseño atractivo y resolutivo.
¿Cómo conseguir todo esto de una forma ágil y eficiente?
Afortunadamente existen plugins y recursos que te ayudan en esta labor.
Y uno de los más conocidos es Elementor: el mejor editor visual para sitios web desarrollados en WordPress.
Te explico cómo dar tus primeros pasos con Elementor.
¿Qué es Elementor?
Elementor es un plugin para sitios web desarrollados en WordPress que facilitan mucho la creación y maquetación de páginas de un sitio web.
Elementor se basa en el uso de elementos, que se añaden según las necesidades a páginas, entradas, custom post types u otros contenidos personalizados.
La gama de elementos que ofrece este plugin es infinita y parte de bloques sencillos como encabezados, cajas de textos o imágenes, hasta una amplia gama de recursos, como formularios, tablas de precios, pestañas, sliders, etc.
E incluso bloques de páginas y páginas completas pre diseñadas.
Elementor ofrece una versión gratuita y está disponible en el repositorio oficial de WordPress, pero también cuenta con una versión de pago.
Así que podemos decir que Elementor es hoy un maquetador visual de sitios web con recursos y funcionalidades avanzadas.
Ventajas de usar Elementor
Elementor es mucho más que una colección de módulos que puedes elegir y arrastrar.
Las funcionalidades de la herramienta ofrecen una serie de ventajas a tener muy en cuenta.
Facilidad de uso y configuración
Elementor permite gestionar de forma sencilla los elementos y bloques y su facilidad de uso hace que maquetar páginas resulte un proceso bastante sencillo y ágil.
Se basa en seleccionar y soltar los elementos deseados dentro de las secciones de los bloques. Y se pueden mover de la misma manera.
Configurar cada uno de los bloques es también sencillo porque la herramienta ofrece una larga lista de opciones de personalización, en la que solo con seleccionar las características deseadas o los manejadores, podrás definir tus ajustes.
Editor visual
El editor de Elementor es totalmente visual.
Cada cambio que hagas se aplicará al momento y verás el resultado. Incluso podrás elegir la vista por diferentes dispositivos.
Además, la usabilidad de este plugin hace que lo que estés haciendo es lo que verás, con lo que la expectativa ante el resultado queda satisfecha.
Posibilidad de guardar bloques de elementos
Una funcionalidad que ha hecho que Elementor tenga éxito es la posibilidad que ofrece para guardar y reutilizar bloques de elementos y diseños de página completos en una biblioteca.
Biblioteca
Los diseños propios guardados quedan recogidos en una biblioteca.
Se completa con el acceso a una biblioteca pública donde figuran diseños creados por otras personas, que puede ahorrarte mucho trabajo o inspirarte como punto de partida.
Esta biblioteca ofrece algunos bloques y diseños gratuitos y otros solo disponibles para los usuarios de la versión de pago.
Infinitas posibilidades creativas
La infinidad de recursos disponibles hace que tengas a tu alcance una fuente inagotable de opciones para combinarlos y conseguir crear sitios web en los que la creatividad brille y te diferencie de tu competencia.
Se integra con otras herramientas
Elementor se integra perfectamente con herramientas de terceros, como los plugins de traducción (como WPML o Polylang) o WooCommerce, para el cual han creado varios widgets específicos.
Herramienta de reemplazo de URLs
La engorrosa tarea de tener que corregir URLs de forma manual cuando se hace una migración de un sitio web se convierte en un sencillo paso gracias a la herramienta que ofrece Elementor.
Roles de usuario para las herramientas de Elementor
Elementor también permite definir diferentes roles de usuario para dar acceso a las herramientas que ofrece el plugin.
Esto resulta interesante cuando se trate de sitios webs en los que vayan a operar diferentes personas.
Se pueden proteger así los diseños, para evitar que nadie los edite o modifique por error.
Mantenimiento
El plugin también ofrece un modo de mantenimiento para que mediante el gestor de plantillas se pueda crear una propia página de aviso de mantenimiento o de “próximamente” y configurar en cada una de ellas la posibilidad o no de indexación.
Multi idioma
Elementor está disponible en una larga lista de idiomas, entre los que por supuesto, se encuentra el español.
Plantillas para Elementor
Elementor se adapta bien a las diferentes plantillas o templates, pero hay algunas en las que funciona a la perfección.
Por lo tanto, si estás habituado a alguno de estos templates, no tendrás ningún problema en implementar Elementor en ellos.
De alguno de ellos te hemos ofrecido el manual completo en este blog.
GeneratePress
Otro tema del que un gran número de desarrolladores es muy fan es GeneratePress.
Ha sido creado desde la premisa del buen rendimiento en dos aspectos: garantizar la usabilidad y la rapidez de carga. Y además es ligero y versátil.
En este caso, personalizar algunas integraciones con Elementor exige tender que editar algo el código.
Astra Theme
Astra es una de las mejores plantillas para WordPress: versátil, ligera y potente.
En la integración con Elementor también puede ser necesario que toques el código para conseguir personalizar algunos elementos.
OceanWP
Este es uno de los temas favoritos para muchos desarrolladores.
Es muy configurable y se integra a la perfección con Elementor. Tanto, que incluso tiene opciones específicas en su apartado de Personalización para insertar secciones diseñadas con este.
Hello Theme
Hello Theme es un tema gratuito y hasta ahora no muy conocido. Ofrece la ventaja de que es un tema creado por el propio Elementor.
Se trata de un tema simple, limpio y que carga muy rápido.
El hecho de que se haya creado para Elementor, hace que no venga de partida con un menú secundario, ni con la opción de añadir sidebars.
Así que se trata de una muy buena opción si se tiene la versión PRO de Elementor, para poder personalizar todo de una forma rápida, sabiendo que la estructura es impoluta y ágil.
Cómo configurar Elementor
Dependiendo de si instalas la versión gratuita o la gratuita y la PRO, en el menú de WordPress te aparecerán diferentes opciones para configurar Elementor.
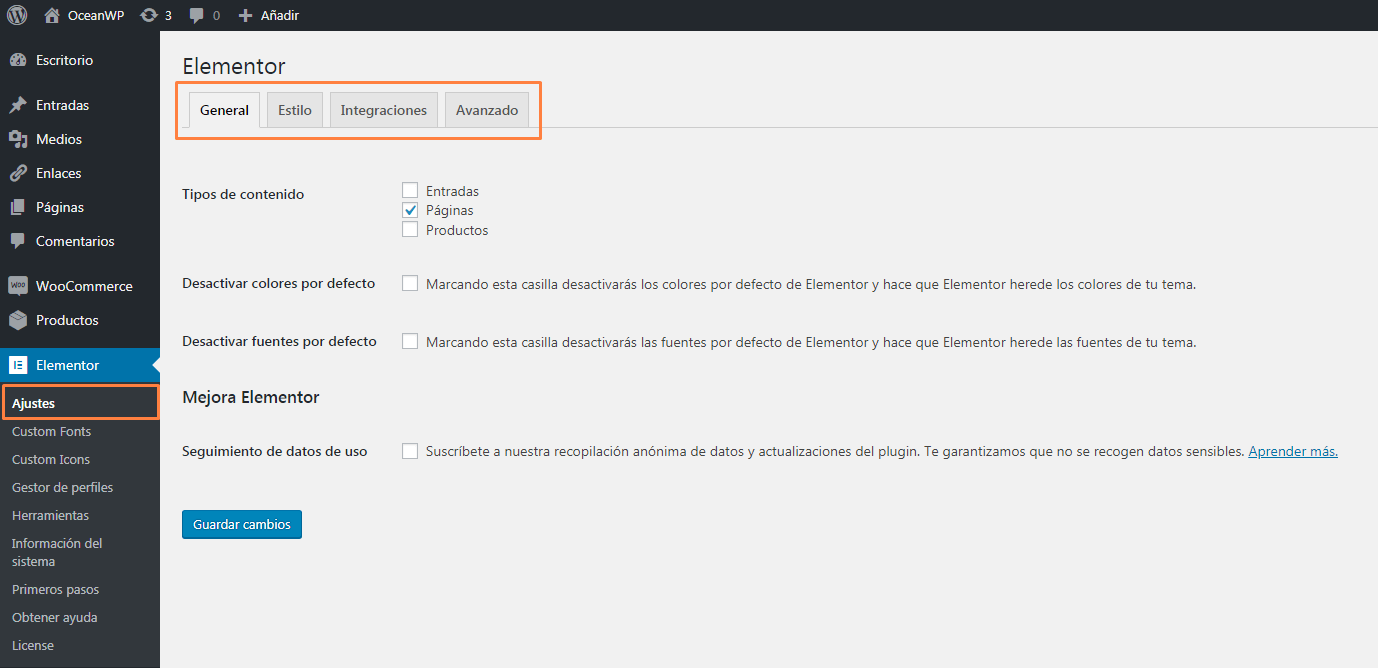
Ajustes
En la sección de Ajustes te aparecerán cuatro pestañas, que te permiten configurar cuestiones como:
- General: para las opciones generales:
- Tipos de contenido: entradas, páginas y/o productos de Woocommerce.
- Desactivar colores por defecto: para que Elementor cogerá los colores por defecto del tema.
- Desactivar fuentes por defecto: para que Elementor coja las tipografías por defecto.
- Seguimiento de datos de uso: si quieres colaborar con los desarrolladores de Elementor en la mejora del plugin, marca esta opción.

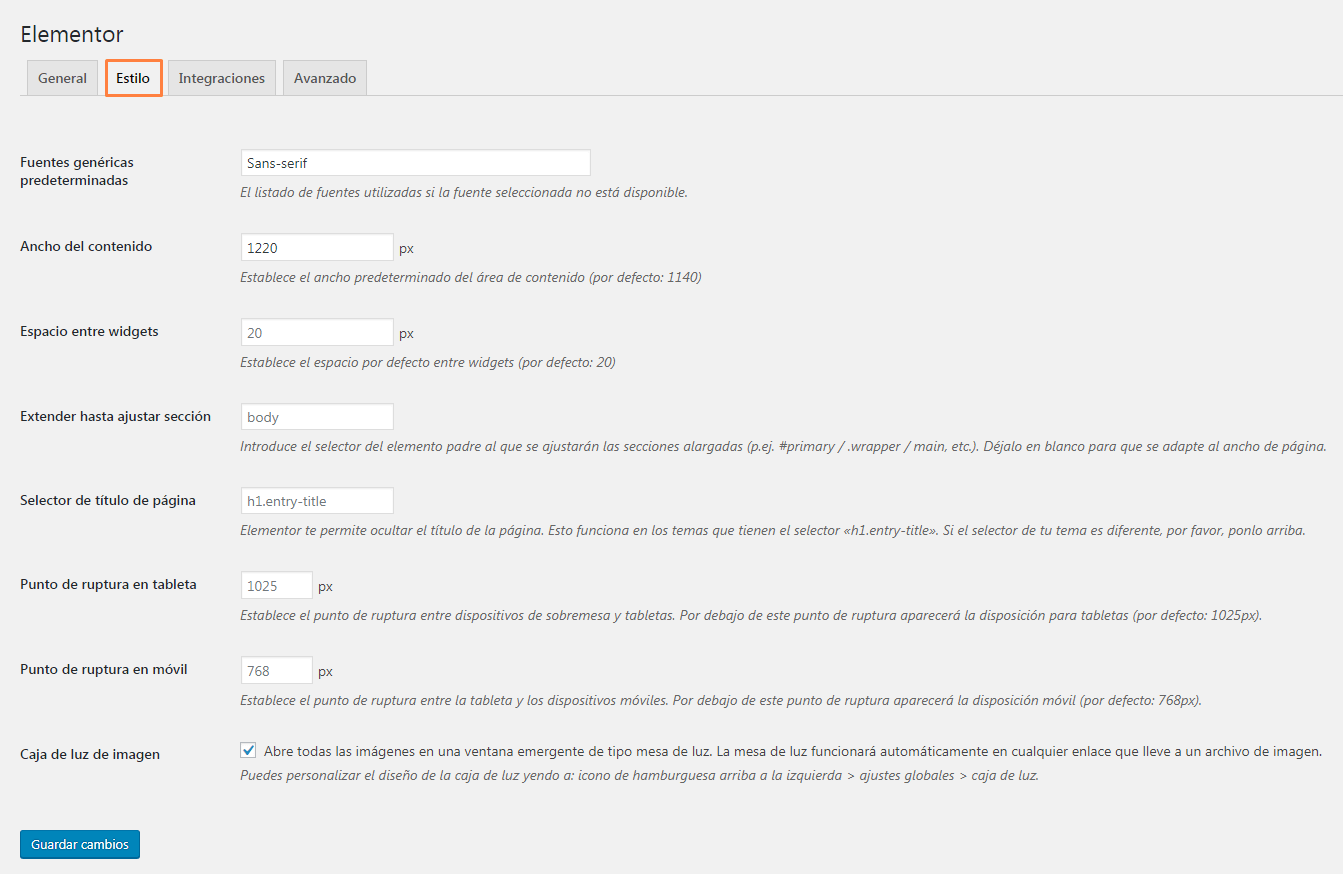
Estilo
Fuentes genéricas predeterminadas: Elementor utilizará un listado de tipografías predeterminadas que se cargarán en caso de que las configuradas no se carguen.
Ancho del contenido: por defecto Elementor muestra sus secciones a 1140px de ancho para la versión escritorio.
Espacio entre widgets: 20px de separación entre los widgets por defecto.
Extender hasta ajustar sección: las secciones configuradas a todo el ancho en Elementor, se ajustan por defecto al ancho del ‘body’. Si deseas que se ajuste a otro selector CSS, puedes indicarlo aquí.
Selector de título de página: si deseas ocultar un título de página H1 con Elementor, el identificador y clase por defecto suele ser ‘h1.entry-title’.
Si tu tema utiliza otra clase diferente, deberías indicarla aquí, sino Elementor no sabrá cuál es para ocultarla.
Punto de ruptura en tableta: aquí podrás poner la resolución a la que la web salta a la versión tablet. Por defecto son 1025px.
Punto de ruptura en móvil: para determinar a qué pixels saltaría la versión móvil. Por defecto está a 768px.
Caja de luz de imagen: con esta opción, todas las imágenes que se abran a través de un link, se abrirán en una caja de luz o lightbox.

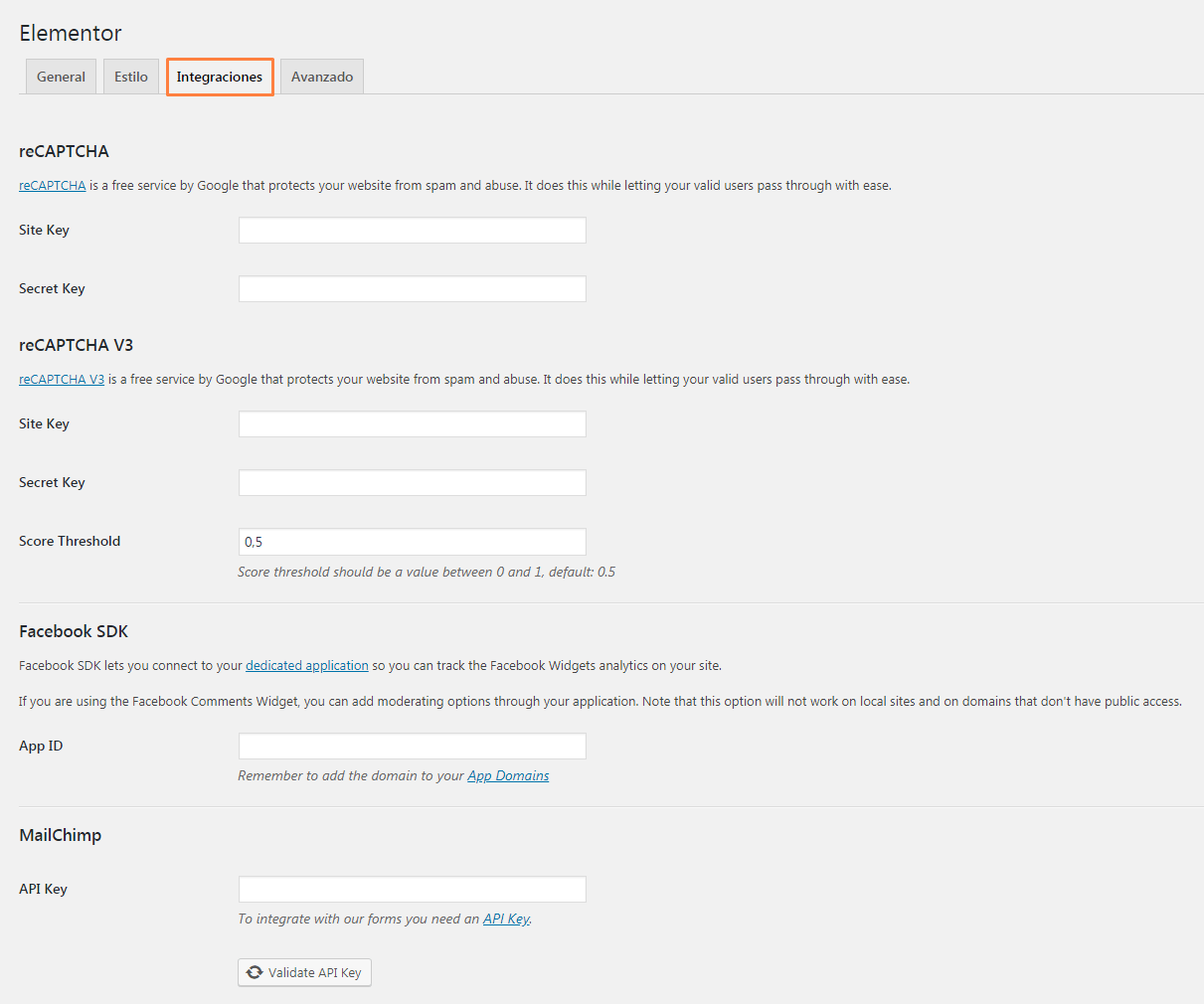
Integraciones
En esta pestaña podrás añadir las llaves de integración (API) de diferentes herramientas, como las de reCaptcha de Google, Facebook SDK, Mailchimp, ActiveCampaign, WooCommerce, etc.

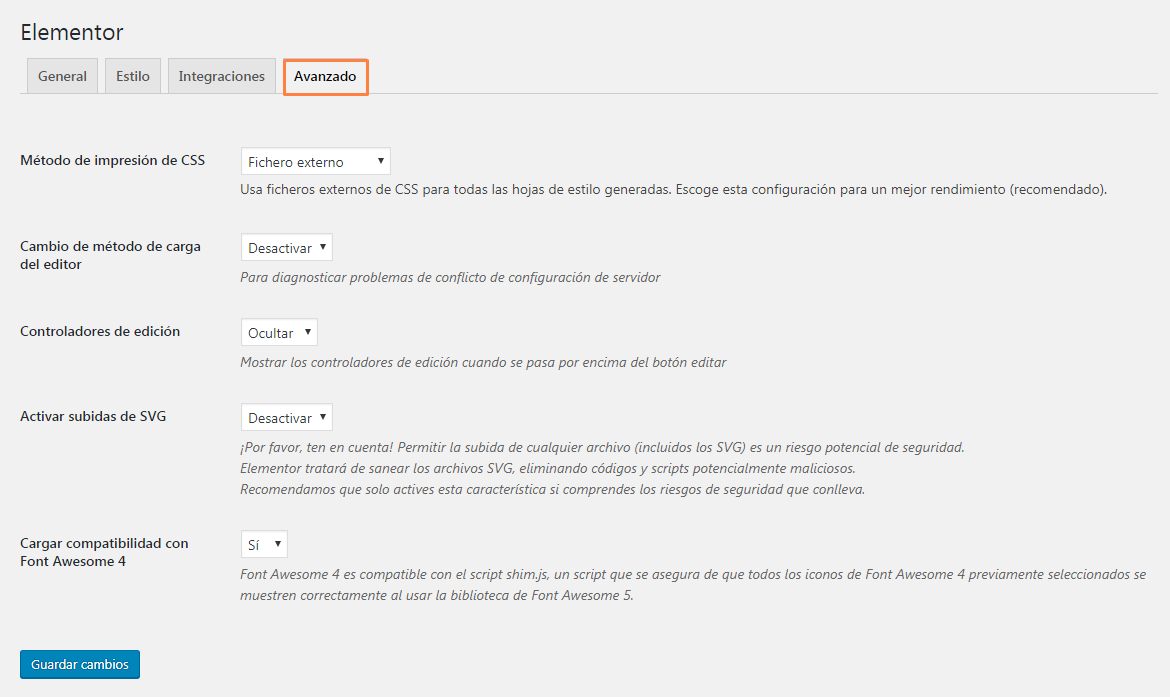
- Avanzado: parámetros más complejos.
- Método de impresión de CSS: para guardar el código CSS en un archivo externo o que sea ‘Inline’.
- Cambio de método de carga del editor: para diagnosticar problemas de conflicto de configuración con el servidor.
- Controladores de edición: para que, al pasar el botón por encima del botón de edición de cualquier widget en el área de trabajo de Elementor, se desplieguen las opciones disponibles sin tener que hacer clic.
- Activar subidas de SVG: subir archivos SVG a Elementor, algo que WordPress por defecto no permite.
- Cargar compatibilidad con Font Awesome 4: esta opción hará que los iconos de Font Awesome 4 que hayas utilizado previamente en Elementor sean compatibles con la versión Font Awesome 5.

Custom fonts (PRO)
Este apartado de la versión PRO permite cargar tus propias tipografías desde tu disco duro con diferentes formatos.
Custom icons (PRO)
Para subir tu propio pack de iconos comprimidos en un ZIP y descargados desde las varias plataformas de iconos.
Gestor de perfiles
Para configurar el uso que los usuarios del sitio pueden hacer de los módulos de Elementor.
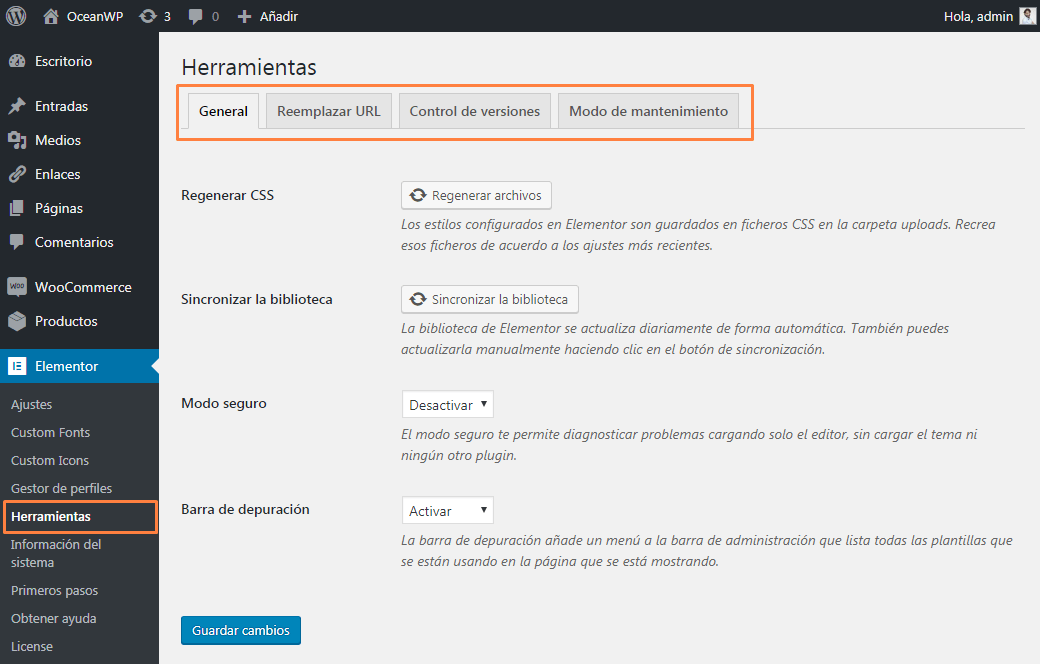
Herramientas

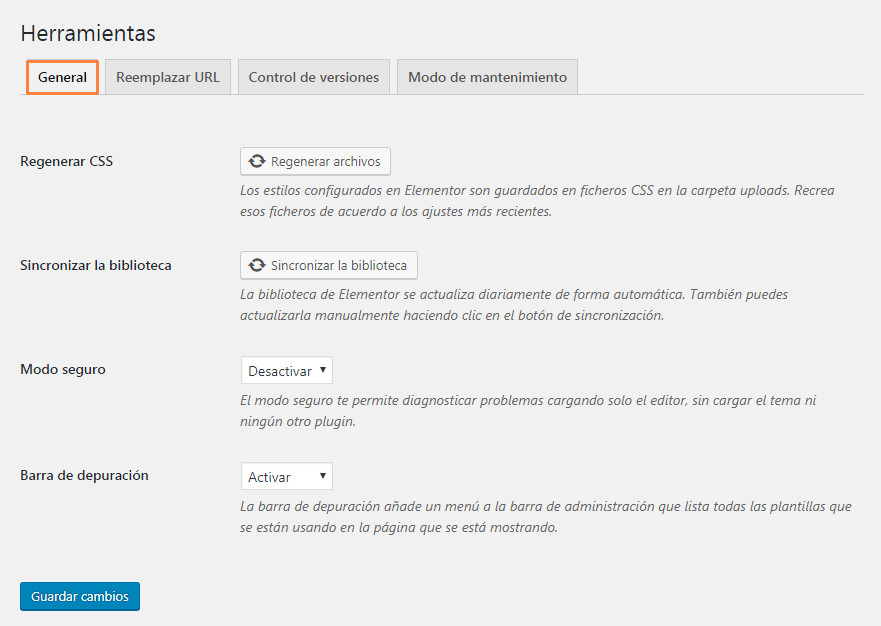
- General
- Regenerar CSS: podrás regenerar tu código CSS para que se adapte a los últimos estándares que se lancen al mercado.
- Sincronizar la biblioteca: para sincronizar la biblioteca de manera manual.
- Modo seguro: detectar posibles problemas de funcionamiento, desactivando todos los elementos que no sean de Elementor.
- Barra de depuración: para ver qué plantilla de WP o archivo del tema se está cargando, para determinar si puede haber algún conflicto.

- Reemplazar URL: si necesitas hacer un reemplazo completo del dominio de la web o pasar de HTTP a HTTPS.
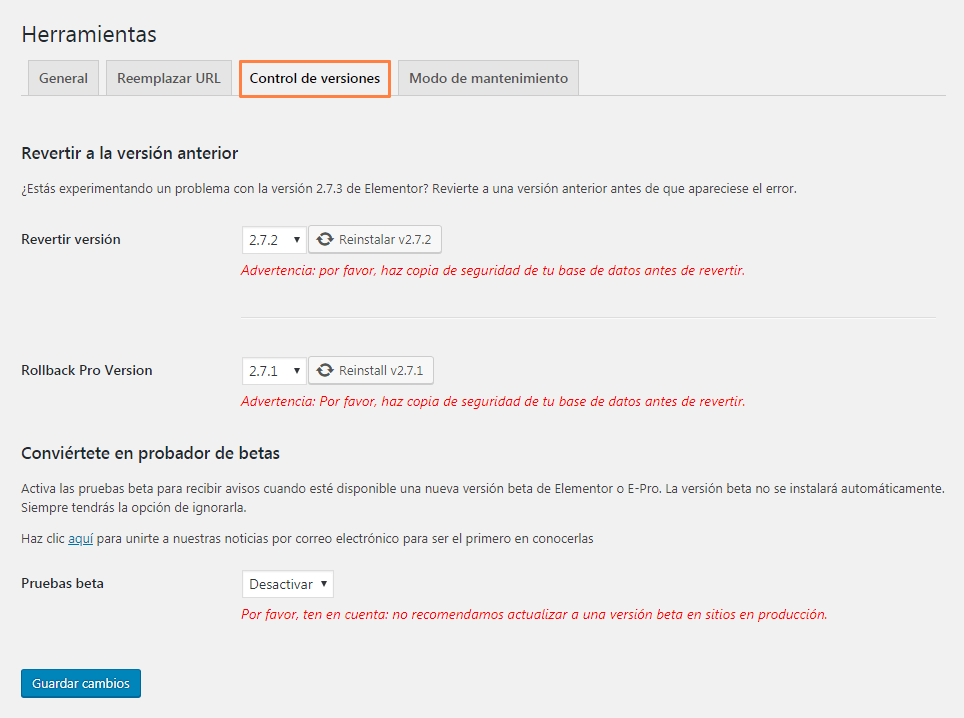
- Control de versiones:
- Revertir a la versión anterior: volver a la versión anterior del estado de tu sitio web.
- Conviértete en probador de betas: para convertirte en probador de versiones Beta de Elementor.

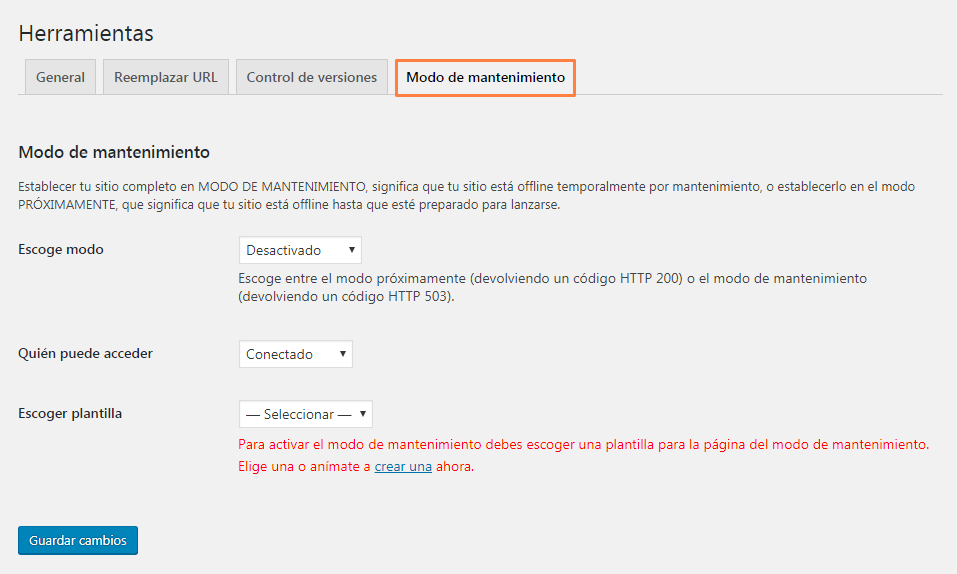
- Modo de mantenimiento
- Escoge modo: aquí podrás decidir si quieres poner la web en modo ‘En construcción’ o en modo ‘Mantenimiento’.
- Quién puede acceder: en esta opción podrás decidir qué roles de WordPress tienen acceso al backend estando la web en construcción o en mantenimiento.
- Escoger plantilla: diseña con Elementor esas páginas.

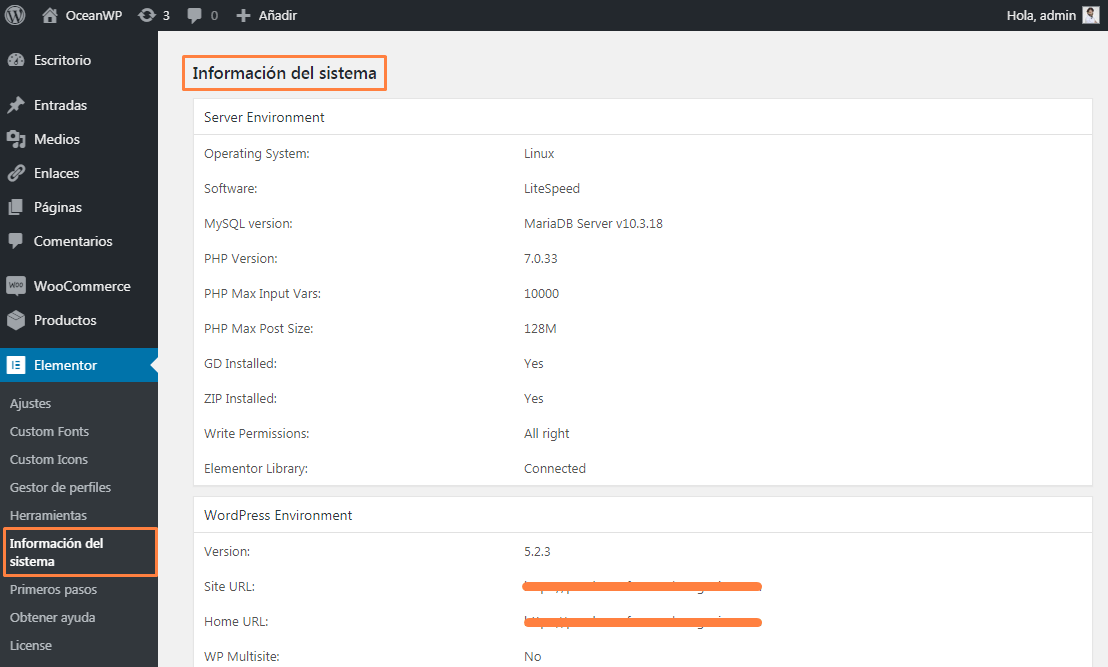
Información del sistema
Datos técnicos.

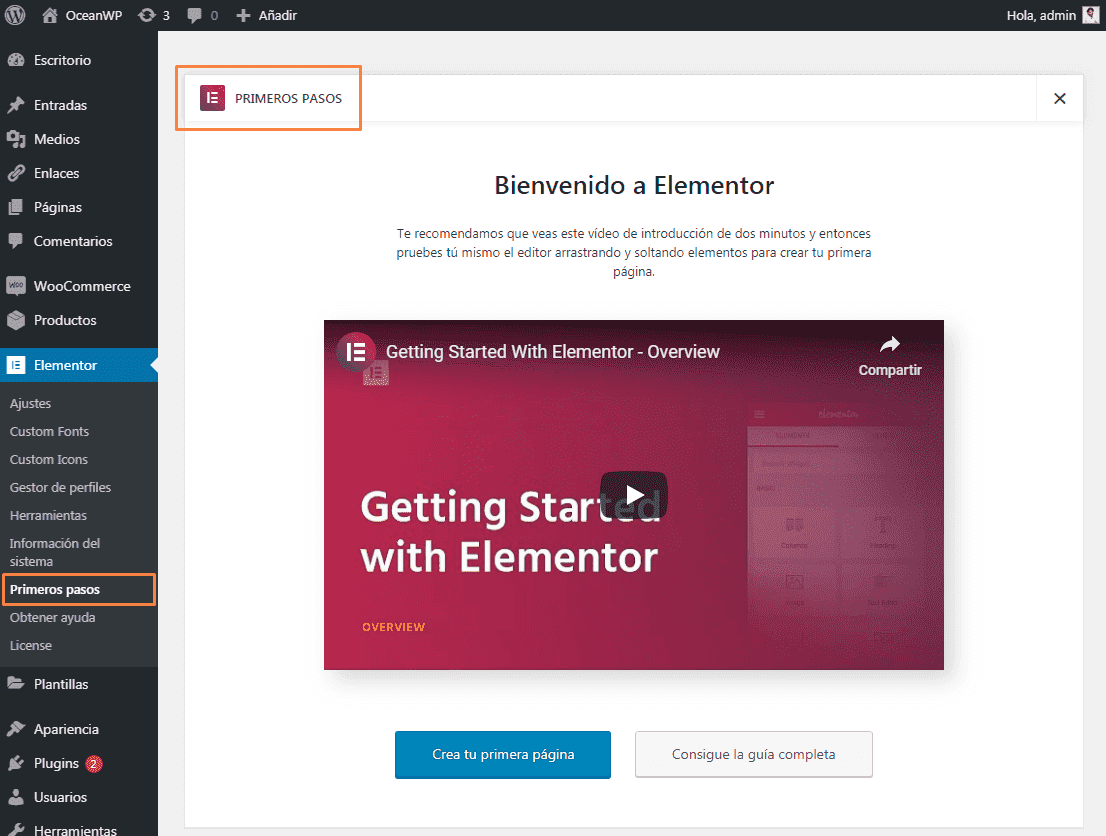
Primeros pasos
En este apartado se recoge todo tipo de material formativo sobre el plugin y sus funcionalidades.

Obtener ayuda
Desde aquí accedes al servicio de soporte técnico de Elementor.

Licencia (PRO)
Este apartado se activa cuando se tiene contratada la versión PRO.
Cómo usar Elementor, tutorial en español
Veamos cómo funciona Elementor en la práctica paso a paso.
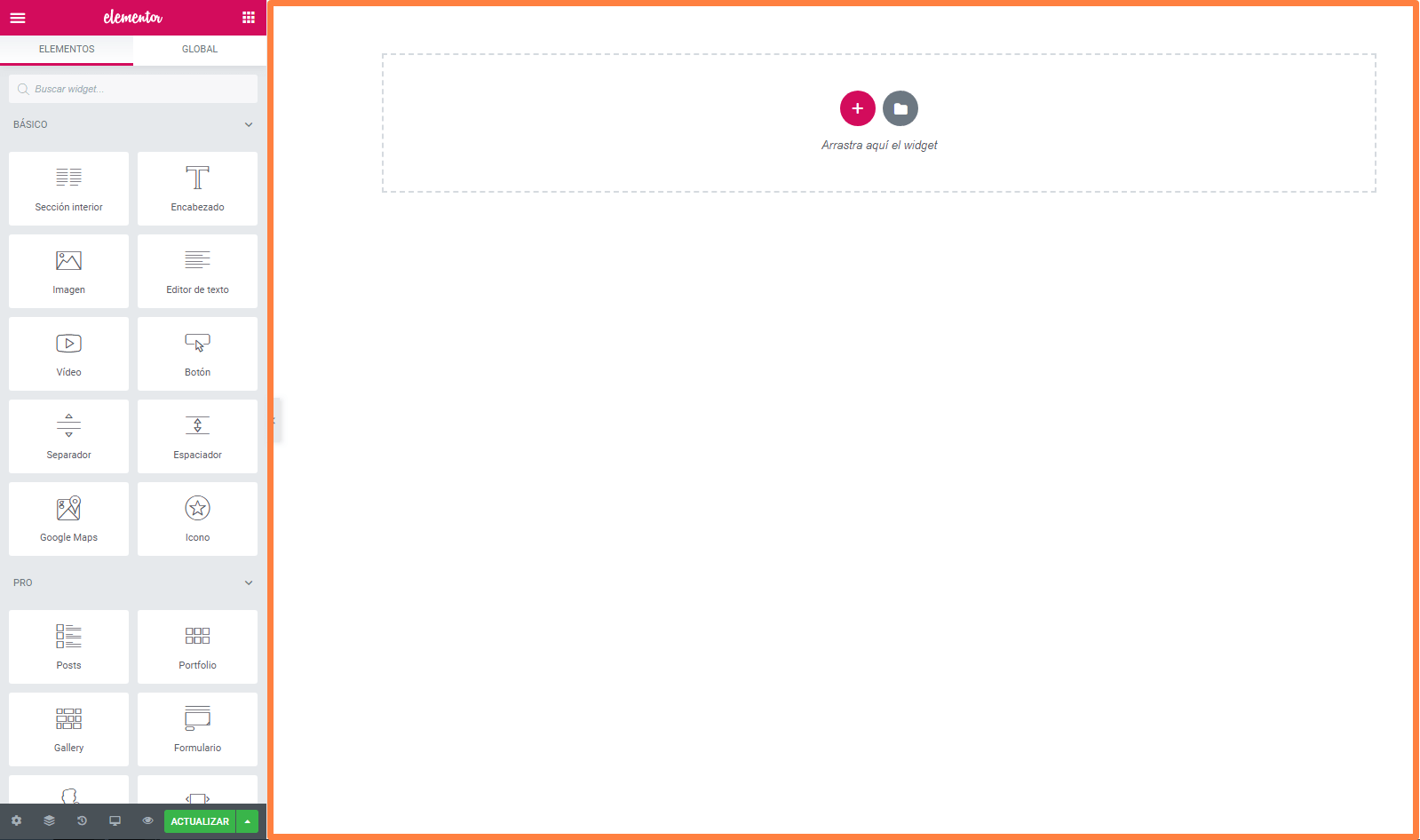
Área de trabajo en Elementor
Elementor Page Builder es un constructor sencillo e intuitivo.
Zona de diseño
La zona de diseño es el área blanca de la derecha, donde tomarán forma las páginas.
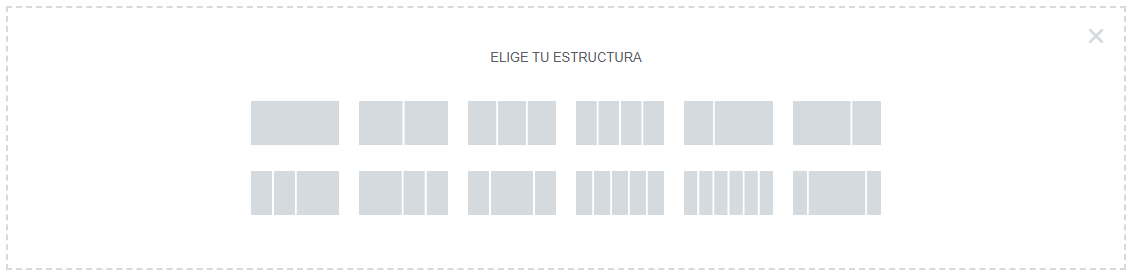
Al comenzar un diseño desde cero, aparece un cuadro punteado con dos iconos en su interior:
- Botón rosa con icono de signo +: para añadir una nueva sección con diferentes opciones por columnas.
- Botón gris con icono de carpeta: para importar una plantilla de Elementor.

Panel de elementos (Widgets)
En el panel de la izquierda del área de trabajo se encuentran todos los widgets o addons que se pueden escoger para diseñar un sitio web.
Para utilizarlos escoge y arrastra a la zona de diseño.
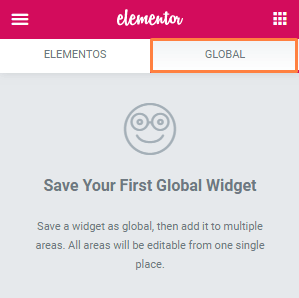
Panel ‘Global’
Justo a la derecha de la pestaña ‘Elementos’, que es donde se encuentran los widgets, encontrarás otra llamada ‘Global’. En ella aparecerán los llamados ‘Global Widgets’.

Estos Global Widgets son widgets que ya se han utilizado en la maquetación de alguna página y que se pueden reutilizar en otro lugar.
Al guardar estos widgets como globales, aparecerán en esta pestaña y podrás reutilizarlos cuando quieras y, además, si actualizas un global widget, se actualizará al mismo tiempo en todos los lugares donde lo hayas utilizado,
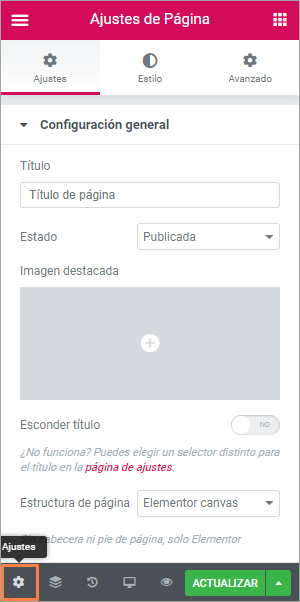
Crear páginas con elementor
Puedes configurar diferentes aspectos de las páginas:

- Título de la página
- Estado: determinar si tu página está en alguno de estos modos:
- Borrador.
- Pendiente de revisión.
- Privada.
- Publicada.
- Imagen destacada: cambiar desde aquí la imagen destacada de la página.
- Esconder título: si no deseas que se muestre el título por defecto de la página.
- Estructura de página: Elementor te permite diseñar tus páginas con diferentes estructuras, que podrás cambiar desde aquí:
- Canvas: muy útil si deseas crear páginas partiendo totalmente desde un “folio en blanco”, sin menú, sidebar, footer u otros elementos del tema.
- Ancho completo: diseño por defecto con todas las opciones que en la opción canvas no te aparecen: header, sidebars, footer, etc.
Además de estas opciones, al seleccionar la opción Ajustes, se activarán otras dos pestañas en la parte superior, llamadas Estilo y Avanzado:
- Estilo: cambia desde aquí el color de fondo general de la web o añade una imagen. También puedes aplicar un margen de relleno general a la página.
- Avanzado: añade en esta opción código CSS personalizado para toda la página.
Pestañas de edición de los widgets
Cuando tengamos un widget seleccionado dentro del área de trabajo, se activarán en el panel de herramientas 3 pestañas para poder editarlo.
Los widgets comparten opciones de configuración, pero a su vez, cada uno de ellos también puede ofrecer sus propias opciones.
- Pestaña Contenido
Aquí se recoge lo necesario para añadir información sobre el contenido del widget, como el texto, enlaces, alineación, etc.
Cuando seleccionas una sección o columna en vez de un widget, el nombre pasará a ser Disposición y desde aquí podrás modificar aspectos como el alto y el ancho, la disposición de los objetos, etc.
- Pestaña Estilo
Para configurar todos los aspectos de diseño: tipografías, colores, bordes…
Cuando se seleccionan secciones o columnas, te aparecerán opciones para añadir imágenes de fondo, capas superpuestas, efectos de scroll, etc.
- Pestaña Avanzado
En este apartado se pueden configurar cosas como los espaciados (padding y margin), añadir efectos de movimiento (scroll, ratón o sticky), fondos y bordes de widgets (no de elementos de maquetación).
Además, personalizar la posición del objeto, mostrar/ocultar el objeto en versión escritorio, tablet o móvil y añadir atributos de HTML5 y CSS personalizados.
Secciones y columnas en Elementor
El sistema de secciones y columnas de Elementor es muy sencillo e intuitivo y te permite crear composiciones de cualquier tipo sin apenas limitaciones.

Podrás crear secciones con hasta 10 columnas y dentro de cada una de ellas podrás además insertar el widget Sección interior, el cual te permitirá añadir otras 10 columnas anidadas.
Así podrías conseguir tener hasta 100 columnas en una misma sección.
Elementor vs Elementor Pro
Como ya te he dicho, existe una versión gratuita de Elementor y una PRO.
La gratuita ofrece 30 widgets básicos. Respecto a la versión PRO, además de los widgets gratuitos, añade un catálogo extenso de addons muy potentes, más de 50 ya y los van aumentando.
La versión gratuita ofrece:
- El maquetador visual Elementor
- 30 widgets básicos
- Maquetador de páginas y secciones
- Una serie de plantillas
Recursos que ofrece la versión PRO, además de los de la gratuita:
- Más de 50 widgets PRO
- Más de 300 plantillas
- Maquetador completo de temas (Páginas, Secciones, Cabecera, Footer, Archivo…)
- Un extenso catálogo de plantillas gratuitas y PRO
- Maquetador para WooCommerce
- Creador de Popups
- Uso de contenido dinámico: Custom Post Types y Custom Fields
- Motion effects: Parallax y efectos de ratón
- Gestión de roles de uso
- Shortcodes para inserción de widgets en cualquier lugar
- 1 año de soporte
- 1 año de actualizaciones
Así que podemos afirmar que las ventajas de la versión PRO son notables.
Por si fuera poco, hay un aspecto a tener en cuenta: Elementor gestiona el frontend del sitio web.
Esto permite crear plantillas completas para cada tipo de contenido, sean páginas, entradas, custom type post o archivos.
Y es también una gran ventaja, porque podrás desactivar el plugin y el contenido seguirá manteniéndose disponible para otro tema que se active. No se perderá nada.
Otra de las funcionalidades específicas de la versión PRO es la de la creación de pop-ups.
Así, crear los pop-ups con Elementor amplía las posibilidades de uso casi al infinito, puesto que se pueden crear formularios, alertas, productos destacados, CTAs, etc.
En lo relevante a los temas, con Elementor PRO no tendrás la necesidad de adquirir un tema Premium. El propio plugin te permite construir uno nuevo a medida y Elementor te ofrece su propio tema Hello Elementor, como ya te he comentado.
¿Cuánto vale Elementor?
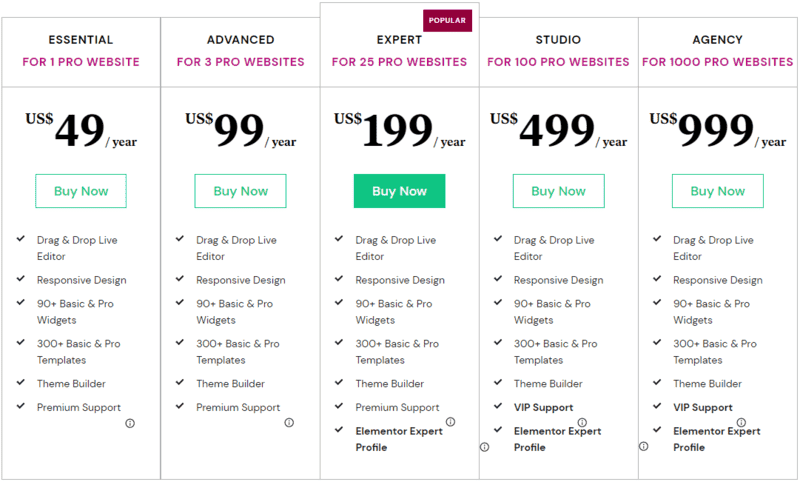
Elementor ofrece 5 tipos de tarifas diferentes, según la cantidad de webs que se deseen diseñar.
En todos los casos está incluido:
- Drag & Drop Live Editor
- Responsive Design
- +90 Widgets básicos y Pro
- +300 plantillas básicas y Pro
- Theme Builder
- Soporte Premium

Y las diferencias en los 5 tipos de cuentas:
- Essential:
- 49$/año (44€).
- 1 web.
- Advanced:
- 99$/año (89€).
- 3 webs.
- Expert:
- 199$/año (179€).
- 25 webs
- Soporte Premium.
- Perfil en su plataforma de expertos.
- Studio:
- 499$/año (419€).
- 100 webs.
- Perfil en su plataforma de expertos.
- Soporte VIP.
- Agency:
- 999$/año (839€).
- 1.000 webs.
- Perfil en su plataforma de expertos.
- Soporte VIP.
Elementor está marcando un antes y un después en el mundo del diseño web.
Su facilidad de uso y su enorme versatilidad ha hecho que cualquier usuario de WordPress sea capaz de crear su página web.
Es una herramienta increíblemente potente a un precio muy asequible.
Si quieres crear una web que genere ingresos, haz clic aquí.