Cuando subes un vídeo a tu canal de YouTube y quieres compartirlo en tu web, tienes dos opciones en la parte inferior del vídeo para hacerlo, o bien con la URL simple o con la opción del iframe para personalizarlo en tamaño. En este post te cuento estos trucos para insertar vídeos YouTube.
Existen parámetros que puedes insertar en el iframe que te permite personalizar el objeto que integras en tu web. No es una maravilla pero te da algunas opciones para diferenciar tu player de YouTube del de los demás.
De esta forma podrás destacar los vídeos de tu negocio online en tu propia página web.
Un canal de YouTube es una gran forma de emprender sin dinero y trabajar tu marca personal.
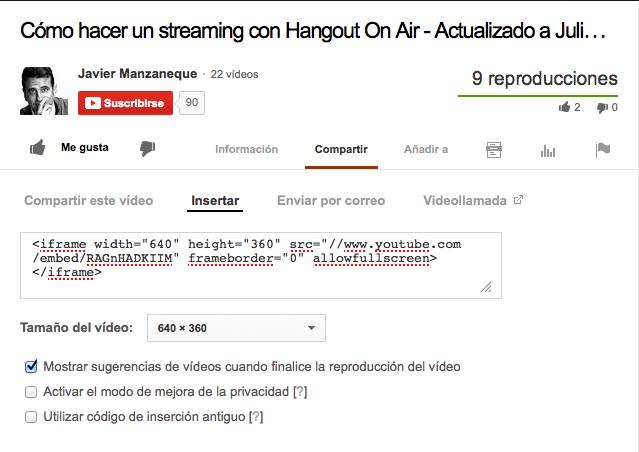
Debajo del vídeo tenemos una opción que es “Compartir” y pinchando encima se abren 4 opciones más siendo una de ellas “Insertar”, pudiendo elegir el tamaño de este en una ventana que tienes debajo.
Para que veas como es el código del inicio es así
<iframe width=»640″ height=»360″ src=»//www.youtube.com/embed/RAGnHADKIIM» frameborder=»0″ allowfullscreen></iframe>

Las diferentes opciones que tenemos son:
- Autoplay en la inserción del video: Simplemente sumándole al código el “autoplay=1”
- Si quieres que se inicie en un momento distinto al de inicio inserta “start=100” (el tiempo en segundos)
- Puedes hacer que desaparezcan los controles de la parte de abajo con el código “controls=1”
- Para evitar los molestos videos relacionados al final del video debes de poner “rel=0”
- Para evitar que aparezca la información del video en la parte superior del reproductor “showinfo=0”
Siempre cualquier código que incorporemos será puesto después del ID del video. El primer parámetro arranca después de la ? y los que vayas sumando añade & pero todo sin espacios.
Ejemplo:
<iframe width=»640″ height=»360″ src=»//www.youtube.com/embed/RAGnHADKIIM?INSERTAR AQUÍ» frameborder=»0″ allowfullscreen></iframe>
Por lo que quedaría de la siguiente manera:
<iframe width=»640″ height=»360″ src=»//www.youtube.com/embed/RAGnHADKIIM?rel=0&showinfo=0&controls=1&autoplay=1&start=120» frameborder=»0″ allowfullscreen></iframe>
Si solo quieres el reproductor limpio sin autoplay ni que arranque en el minuto 2:00 evita poner los 2 últimos.
Con lo que nos quedará un reproductor limpio y sin ningún tipo de marca por parte de Youtube y sin los videos recomendados del final.

Y si no quieres que nadie inserte tus videos en sus webs, solo tienes que ir a Gestor de videos>Editar>Configuración avanzada>Desactivar casilla “Permitir inserción” en opciones de distribución.
En caso de querer otras opciones de personalización puedes optar por flowplayer o videojs.
Espero que te pueda servir para futuras incorporaciones de vídeos a tu web, ya sean propios o ajenos.
Si no tienes presencia en la plataforma, aprende a crear tu canal de YouTube.